Kokosimme sinulle selkeät, helposti noudatettavat ohjeet kuvatiedostojen optimointiin
Latausnopeudella on väliä
Kuvatiedostojen ylisuuret koot ja väärät tiedostomuodot ovat yksi yleisimmistä syistä sille, että verkkosivusto latautuu hitaasti.
On tutkittu, että melkein puolet verkkoselaajista poistuu ensimmäisen kahden sekunnin jälkeen hitaasti latautuvilta sivuilta. Tämän lisäksi hakukoneet rankaisevat hitaasti latautuvaa sisältöä laskien sivuston sijoitusta hakutuloksissa.
Jokainen tietää, että kilpailu hakusijoituksissa on kovaa. Mitä kilpaillummat oleellisimmat hakutermisi ovat, sen tärkeämmäksi nousee hakukoneoptimoinnin teknisen puolen optimaalisuus. Kuvatiedostojen optimointi tukee teknistä toimivuutta.
Tiedostokokojen lisäksi hakukonenäkyvyyteen vaikuttavat kuvatiedostojen kuvaukset. Oikein toteutetuilla kuvauksilla voit vaikuttaa oleellisesti siihen, miten tuotteitasi tai palvelujasi hakevat potentiaaliset asiakkaasi sinut löytävät.
Miten kuvat siis tulisi käsitellä? Tässä ohjeet:
Kuvatiedostojen optimointi: koko ja tiedostomuoto
- tavoitteena on pienin mahdollinen tiedostokoko, jolla saavutetaan käyttötarkoitukseen riittävä kuvanlaatu.
- kuvatiedoston koko alle 200 kt, pienet kuvat alle 100 kt.
- resoluutiokoko (pikselikoko, esim. 600 × 800, leveys × korkeus) kannattaa määrittää samaksi kuin verkkosivuilla määritelty kuvan näyttökoko on.
- optimaalisia formaatteja (tiedostomuotoja) ovat WebP ja SVG.
WebP-kuvaformaatin on tarkoitus tukea sekä häviöllistä että häviötöntä pakkausta, animaatiota ja läpinäkyvyyttä. Kuvatiedostojen koko on tehokkaan pakkaussuhteen vuoksi paljon pienempi kuin vastaavan laatuisilla perinteisillä kuvaformaateilla (jpeg, jpg, png). SVG soveltuu parhaiten, logoille, kuvakkeille ja graafeille.
Huomaa kuitenkin, että kaikki sosiaalisen median kanavat tai vanhemmat selaimet eivät vielä tue WebP-formaattia eli jos jaat verkkosivujesi sisältöä someen, voi olla varminta käyttää vanhempia kuvaformaatteja (jpeg, jpg, gif, png) – kuten tämän artikkelin kuvissa on käytetty jpg-formaattia.
Kuvien rajaamiseen ja koon muuttamiseen sekä resoluutiokoon muuttamiseen on useita, täysin ilmaisia kuvankäsittelyohjelmia
- Oivallinen ja monipuolinen ohjelma on mm. Paint.net. Tiedostomuodon muuttaminen onnistuu tallennusvaiheessa valitsemalla valikosta haluttu tiedostomuoto WebP.
- SVG (Scalable Vector Graphics) on vektoria ja sellaisenaan tekstitiedosto. Kuvien muuntamiseen SVG-formaattiin löytyy netistä ilmaisia ohjelmistoja, esim. online-convert.com.
Jos sama kuva esiintyy useamman kerran sivuillasi ja sen näyttökoko on määritetty tietyn kokoiseksi, kannattaa kuva myös ladata useampaan kertaan eri kokoihin rajattuna.
Esimerkiksi näin: Kauneudenhoitoon keskittyneen yrityksen etusivun suurikokoinen bannerikuva halutaan useammalle sivulle. Etusivun bannerikooksi on määritelty 1200 × 900 pikseliä ja se on ladattu tässä koossa mediakirjastoon. Kuvan tekstit on hakukoneoptimoitu pääpalveluillesi, joita ovat kampaajapalvelut, ripsihuolto ja kestovärjäykset.
Samaa kuva halutaan nostaa myös alasivuille, jotka kuitenkin kertovat palveluista, joita pääkuvaan ei ole nostettu. Kahdella erillisellä alasivulla halutaan käyttää samaa kuvaa. Toinen sivuista kertoo meikkauspalveluista ja kuvakooksi on määritelty 600 × 450 pikseliä. Toinen sivuista on artikkeli, jossa aiheena on kauneudenhoidon trendit kuluvalla kaudella ja kuvakooksi on määritelty 400 × 300 pikseliä.
Jotta sama kuva toimisi hakukoneiden näkökulmasta alasivuillasi, se on ladattava ja nimettävä uudelleen jokaiselle sivulle. Kuvan ALT-tekstit tulevat olla kussakin kuvassa sivun sisältöä mukailevia.
Esimerkissä bannerikoko on suurempi kuin alasivujen kuvakoko. Jos sen kuitenkin haluaa näkymään toivotulla tavalla, myös pikselikoolla on merkitys. Ison bannerikuvan käyttö huomattavasti pienempänä huonontaa sen laatua ja pienempää kuvaa suurempi tiedostokoko hidastaa turhaan sivun latautumista.
Kuvatiedostojen nimeäminen
Otsikko ja kuvateksti
Otsikkoa määrittäessä on hyvä miettiä oleellisimmat termit, joihin kuva liittyy. Jos kyseessä on verkkosivuston etusivulla oleva kuva, otsikon on hyvä sisältää keskeiset palvelut. Jos kyseessä on verkkokaupan tuotekuva, otsikoksi kannattaa määrittää ne sanayhdistelmät, joilla tiettyä tuotetta todennäköisimmin haetaan. Erilaisissa kuvagallerioissa otsikkoa voidaan käyttää kertomaan kuvista ja näkymään kuvatekstin kanssa, jolloin niiden määrittäminen kannattaa tietysti tehdä niin, että ne informoivat selaajaa halutulla tavalla.
ALT-teksti eli vaihtoehtoinen teksti
muodostetaan kuvailemalla sanallisesti kuvatiedostoa. ALT-tekstit vaikuttavat sivustosi saavutettavuuteen. Saavutettavuusvaatimusten täyttämisen tärkeyden lisäksi myös hakukoneet arvioivat sisällön saavutettavuutta rankatessasi sijoitustasi hakukoneissa. Tyhjäksi jätetyt ALT-kuvaukset kertovat hakukoneiden algoritmeille, ettei sivuston saavutettavuuteen ole kuvien osalta panostettu eli kuvatiedostojen optimointia ei ole tehty.
Kuvatiedostojen optimointi on siis tärkeää monesta syystä.
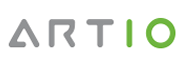
Esimerkki hyvästä ALT-tekstistä:
Tämä kuva on sijoitettu referenssiimme, joka kertoo asiakkaalle toteutetusta verkkokaupasta. Kuvalla havainnoidaan tuotekorteille sijoitettua lisähuomiokenttää.Toimivillaan ALT-teksti kertoo siis sen, mitä kuva havainnoi osana artikkelia. Kuvauksessa ei siis ole oleellista kuvata sitä mitä kuva esittää, vaan kuvan funktiota osana artikkelin kokonaisuutta.